Val av skrifttype
Noko vi ser at mange gløymer (eller ikkje er klar over) når dei vel skrifttypar til bedrifta, er at skrifttypane også er med på å byggje identitet, på same måten som logo, fargar, designelement og foto/illustrasjonar gjer. Dette ser vi særleg på nettsider. Mange går for standardskrifta i WordPress eller bruker den mest populære skrifttypen i Google Fonts. Arial, Raleway, Roboto, Helvetica og Calibri kjenner mange av oss til, og dei er populære fordi dei er lettleselege og allsidige. Men dei har samtidig ikkje noko særleg karakter, og dei er brukte av svært mange bedrifter både på overskrifter og i brødtekst – gjerne med store bokstavar i overskrifta. Sjansen er stor for at du har sett det før.
Den siste tida har vi sett ein auke av særeigne skrifttypar – ikkje berre i overskrifter, men også i brødtekst. Og det gleder oss! Å finne den perfekte skrifttypen kan vere utfordrande, særleg på brødtekst, der det er så viktig å ha ein godt leseleg skrifttype. Her skal det veldig lite til før skrifttypen blir for dominerande, blir for tung å lese eller skaper eit rotete uttrykk. Men det er ofte ikkje så mykje som skal til – avrunda hjørne eller eit hint av slab/seriff hjelper mykje. Når det gjeld overskriftene, er det fint om skrifttypen skil seg ut litt meir, men han bør stå godt til formspråket til brødteksten. Dersom skrifttypen på brødteksten har avrunda hjørne, er det fint om dette går att i overskrifter også. Her vil vi med den designfaglege bakgrunnen vår gi råd og foreslå kombinasjonar som samsvarar med resten av det uttrykket profilen skal ha.
Skap eit oversiktleg teksthierarki
Jobben er ikkje ferdig når skrifttypane er valde. Ein må også finne ut korleis dei skal stå saman og kvar for seg. Her bør ein definere storleiksforhold, avstand og skrifttypar på titlar, undertitlar, ingress, brødtekst, knappar, lenkjer osb. Dersom tekst på knappar alltid skal skrivast i store bokstavar med luft mellom bokstavane, skriv ein det, og dersom overskrifter alltid skal skrivast med halvfeit utgåve av ein bestemt skrifttype, definerer ein det. Når ein er ferdig, har ein fått tydelege retningslinjer for korleis teksten skal presenterast for bedrifta, og då vil det bli enklare å gjere designet konsekvent på tvers av flater. Dette er ein viktig del av profilhandboka, og det er særleg viktig dersom det er mange som skal handtere den visuelle identiteten til bedrifta.
I tillegg til å byggje opp under identiteten til bedrifta er det som nemnt også viktig å gjere teksten enkel å lese. Her er det fleire omsyn å ta enn mange trur! I tillegg til å velje gode skrifttypar må ein sørgje for rett avstand mellom tekstlinjer, avsnitt og kolonnar. Linjeavstanden bør vere stor nok til at ikkje teksten verkar som ei stor blokk med tekst. Kor stor linjeavstand ein treng, vil variere frå skrifttype til skrifttype og ut frå kva uttrykk ein ønskjer. Ein bør også vere merksam på linjelengda. Det er sagt at ho bør vere mellom 60 og 80 teikn lang. Dette er ingen fasit, men det kan vere ein grei hugseregel. Dersom linja er for lang, blir det vanskeleg å finne att neste linje når ein les teksten, og med korte linjer blir ein nøydd til å hoppe til ny linje for ofte.

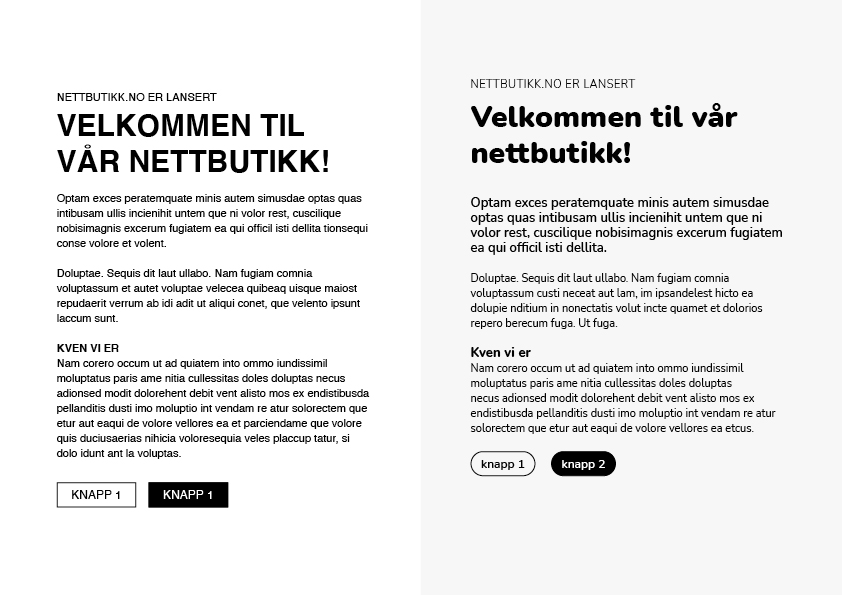
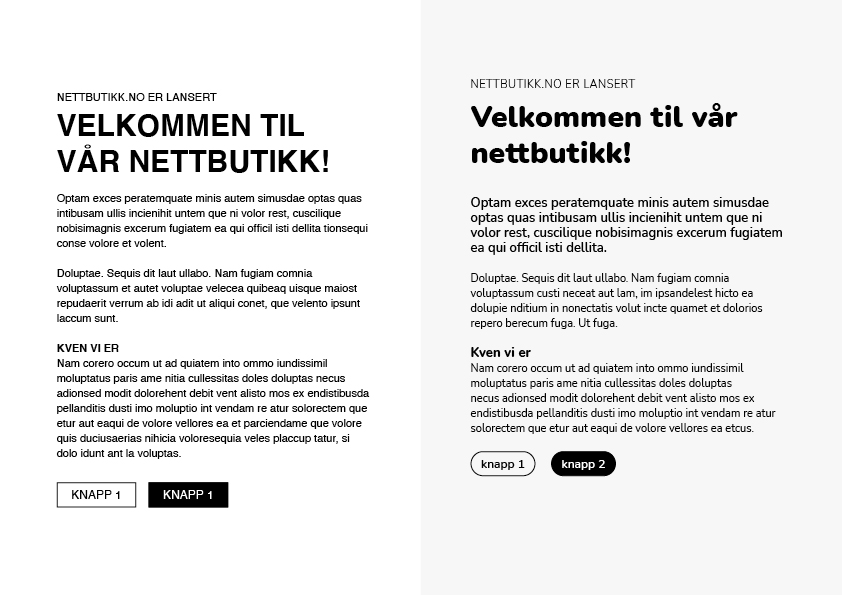
Døme på standardisert typografi med Helvetica til venstre og meir forseggjord typografi til høgre. Teksten er den same, men sjå kor stor forskjellen er!
Våg å skilje deg ut!
Med tanke på kor viktig typografien er for ei bedrift, kan du sjå kor viktig det er å ta seg tid til å gjere ein god jobb i utgangspunktet. I tillegg til at tekstane dykkar skal kommunisere bodskapane til bedrifta, skal dei vere lette å lese. Som ein bonus kan du til og med få fram identiteten til bedrifta gjennom typografi!
Dersom du les dette innlegget og føler deg inspirert til å gjere noko med typografien dykkar, håper vi at du tek kontakt! Vi elskar typografi og hjelper deg gjerne med å finne dei rette skrifttypane og typografiske reglane for di bedrift.